Spring Security源码(七):设计模式在框架中的应用
本文共 3238 字,大约阅读时间需要 10 分钟。
文章目录
在看源码的过程中发现用到的设计模式还是很多的,最近博主正好也学习了些设计模式,所以总结了下源码中所用到的设计模式,可能还有很多设计模式没找出来,有兴趣的可以一块来探讨呀。
一、责任链模式
- 其实接收web请求的整个过滤器链形成的处理方式就是责任链模式。如果想看完整写的责任链模式可以参考:
org.springframework.security.web.FilterChainProxy#doFilterInternal - 方法中定义了一个
VirtualFilterChain类型的虚拟过滤器链对象,他的目的主要是更方便的在Spring Security过滤器链中传递请求,从它的入口处理和结束都有,很详细了。
二、代理模式
- 【此处是否用到了代理模式有待考究,欢迎大家来一起探讨】
FilterChainProxy就是个代理类,它代理的是 Spring Security 中的所有过滤器链,同时它也是一个过滤器,所以可以加入到 ServletContext,使用代理目的应该是不直接把 Spring Security 中的过滤器链直接暴露给 ServletContext,从而达到保护的目的,还能降低程序的耦合度。
三、模板方法
org.springframework.security.config.annotation.AbstractConfiguredSecurityBuilder#doBuild,这里就使用到了模板方法doBuild()方法里面定义了一个算法骨架,程序按照这个算法(beforeInit()、init()、beforeConfigure()、configure()、performBuild())去执行,而算法中每个方法可以被子类去实现。
四、适配器模式
- 配置器中
WebSecurityConfigurerAdapter就是个适配器类,使用适配器的好处是我们可以选择性的配置想要修改的那一部分配置,而不用覆盖其他不相关的配置。 - 比如它提供了三个重载的
configure方法,我们不需要使用它的configure(HttpSecurity http),于是我们自己定义一个配置类继承这个适配器,覆盖掉它的这个方法使用我们自定义的配置,而且我们一般都是这么做的。
五、建造者模式
- 整个建造者的架构就是个建造者模式,利用
HttpSecurity、WebSecurity对需要的一些属性进行配置,最后构建出核心过滤器springSecurityFilterChain。 - 比如我们使用
HttpSecurity链式调用的方式去配置很多属性,比如配置我们需要的过滤器、自定义的过滤器等等,配置好后最终构建出所需的对象。
六、装饰者模式
- 来看看这个类
org.springframework.security.config.annotation.ObjectPostProcessor,里面有个 postProcess 方法,入参是 O类型,出参也是 O类型,是不是符合装饰者模式:增强原有对象,而不改变原有对象
public interface ObjectPostProcessor{ O postProcess(O object);}
- 框架中用的很多,对传入的对象进行后置处理,比如:
org.springframework.security.config.annotation.web.configuration.WebSecurityConfiguration#springSecurityFilterChainorg.springframework.security.config.annotation.authentication.builders.AuthenticationManagerBuilder#performBuildorg.springframework.security.config.annotation.web.configuration.WebSecurityConfiguration#setFilterChainProxySecurityConfigurer
七、策略模式
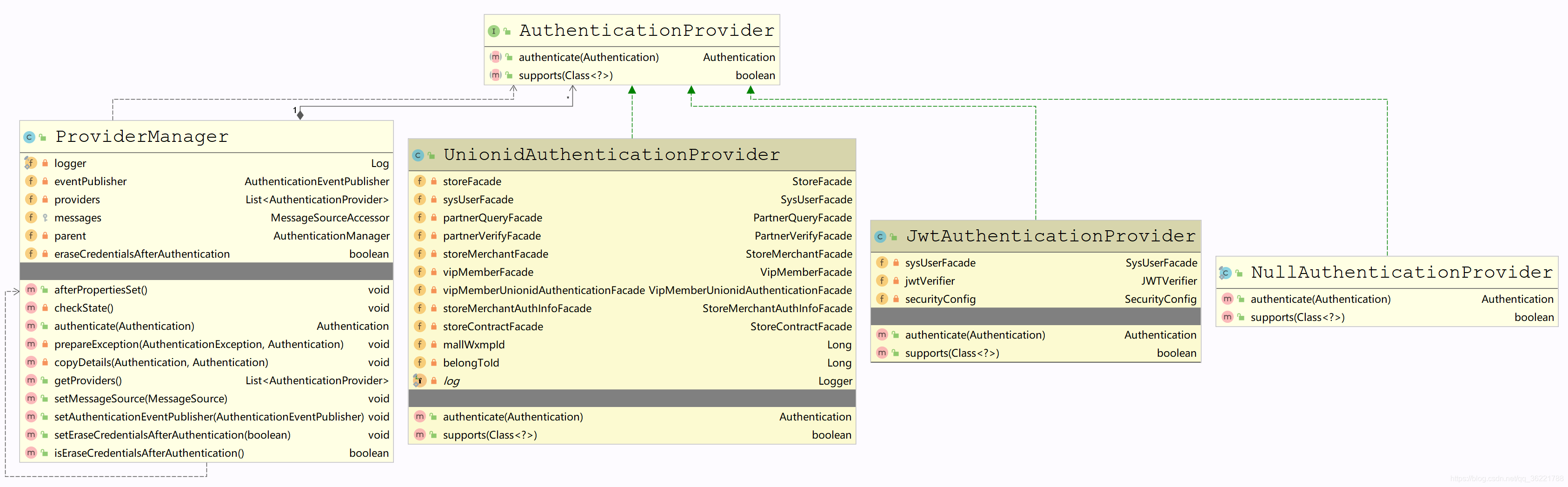
- 在认证授权那一块用到了策略模式 + 委托模式,先来看图

AuthenticationProvider是策略接口,后面三个都是它的实现类,定义了不同的策略(这里只列出三个,中间两个是自定义的策略)- 最左边的
ProviderManager中有个providers属性,类型是List<AuthenticationProvider>,它其实就是个委托类 - 在运行过程中,所有的策略都会委托给
ProviderManager保存到providers属性中,即委托类会收集所有的策略,执行时会循环providers看哪个策略能支持(supports())去认证,匹配中的话就执行其策略。参考这段代码:org.springframework.security.authentication.ProviderManager#authenticate
public Authentication authenticate(Authentication authentication) throws AuthenticationException { Class toTest = authentication.getClass(); AuthenticationException lastException = null; Authentication result = null; boolean debug = logger.isDebugEnabled(); for (AuthenticationProvider provider : getProviders()) { if (!provider.supports(toTest)) { continue; } if (debug) { logger.debug("Authentication attempt using " + provider.getClass().getName()); } try { result = provider.authenticate(authentication); if (result != null) { copyDetails(authentication, result); break; } } catch (AccountStatusException e) { prepareException(e, authentication); // SEC-546: Avoid polling additional providers if auth failure is due to // invalid account status throw e; } catch (InternalAuthenticationServiceException e) { prepareException(e, authentication); throw e; } catch (AuthenticationException e) { lastException = e; } } } 八、委托模式
- 委托模式不是 GOF(Gang of Four) 23种设计模式之一。
- 源码示例参考策略模式。
末、系列文章
转载地址:http://eeer.baihongyu.com/
你可能感兴趣的文章
mysql-cluster 安装篇(1)---简介
查看>>
mysql-connector-java.jar乱码,最新版mysql-connector-java-8.0.15.jar,如何愉快的进行JDBC操作...
查看>>
mysql-connector-java各种版本下载地址
查看>>
mysql-EXPLAIN
查看>>
MySQL-Explain的详解
查看>>
mysql-group_concat
查看>>
MySQL-redo日志
查看>>
MySQL-【1】配置
查看>>
MySQL-【4】基本操作
查看>>
Mysql-丢失更新
查看>>
Mysql-事务阻塞
查看>>
Mysql-存储引擎
查看>>
mysql-开启慢查询&所有操作记录日志
查看>>
MySQL-数据目录
查看>>
MySQL-数据页的结构
查看>>
MySQL-架构篇
查看>>
MySQL-索引的分类(聚簇索引、二级索引、联合索引)
查看>>
Mysql-触发器及创建触发器失败原因
查看>>
MySQL-连接
查看>>
mysql-递归查询(二)
查看>>